Configuration of Plugins
As the plugin versions are updated, the configuration interface may change in the future, but the related configuration item names will not change, so please refer to the actual interface.
Notion Configuration
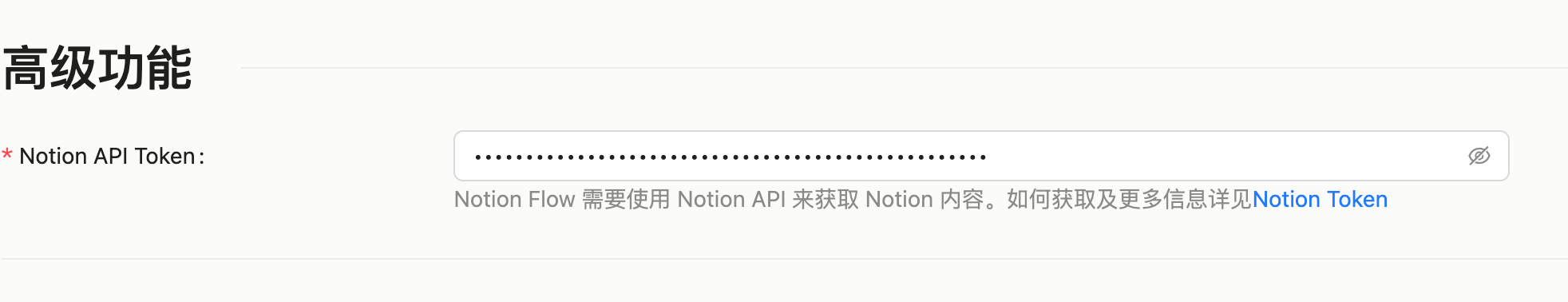
Notion Flow uses the Notion API to read the content of Notion Pages, which requires the use of a Notion Integration Token.
Enter the Notion Integration Token obtained in Notion Configuration here:

Don't forget to authorize the Notion Database you want to publish!
Github Configuration
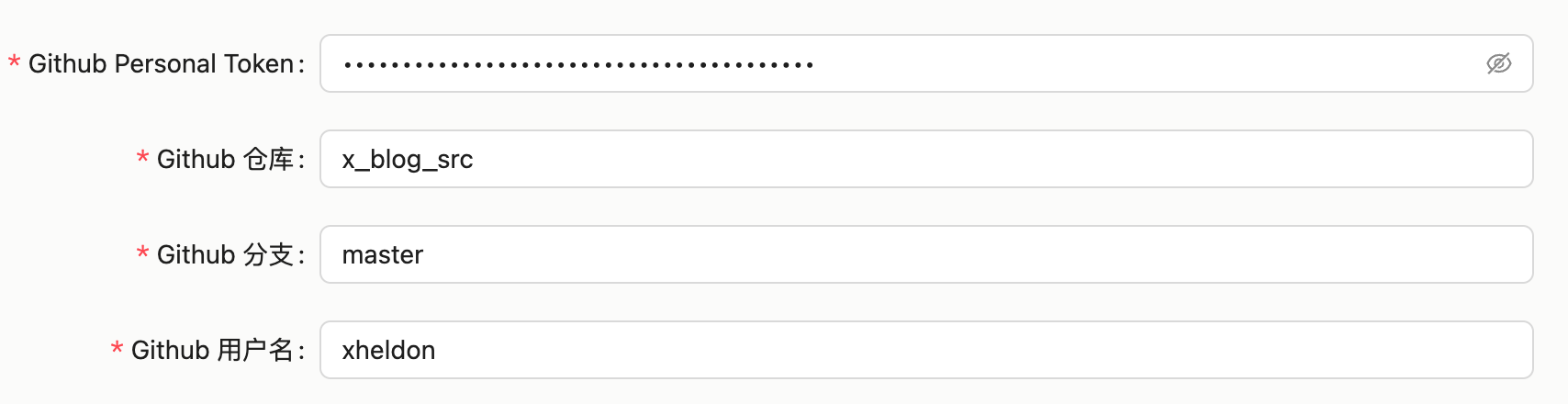
Notion Flow uses the Github Personal Token to publish content to a Github repository.
Enter the Github information obtained in Github Configuration here:

Enable Front Matter

When this option is turned on, Notion Flow will automatically add Front Matter to the top of the Markdown file when publishing a blog. The format is the content enclosed with three short slashes at the beginning and end, for example:
---
name: My article
date: 2024-01-11
---
File Upload Path / Image Path
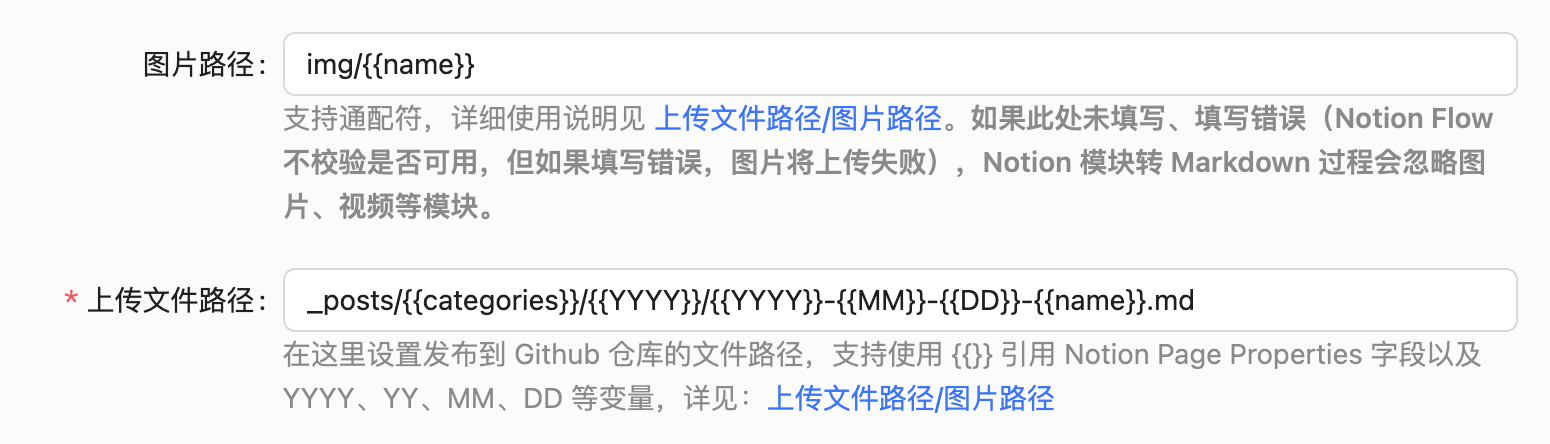
If the image upload path is not configured, images or other resources will be ignored.

Enter the file upload path to the Github repository or the path to upload images to the OSS. You can use {{}} to reference Notion Pages Properties as well as four time placeholders, including:
YYYYfor year, such as 2024YYfor abbreviated year, such as 24MMfor month, such as 01DDfor day, such as 01
For example, if the Properties in my Notion Pages are:
- category: life (or tech)
- name: my-article-name (value varies for different article names, but unique)
So I would fill in the file upload path as: _posts/{{category}}/{{YYYY}}/{{YYYY}}-{{MM}}-{{DD}}-{{name}}.md (note the format, as the file you upload to Github also supports .html), and the processed output by Notion Flow will be _posts/life/2024/2024-01-11-my-article-name.md.
The image path I filled in would be: img/in-post/{{YYYY}}/{{name}}, and the real address after processing would be img/in-post/2024/my-article-name/29c1c887-e773-40b5-9ea1-fb8c3cc703dd.webp.
Note that webp is the default image format used for uploading images. Except for the media formats gif, svg, mp4, webm, and ogg, all other formats such as png, jpg, jpeg, etc., will be converted to webp.
OSS Configuration
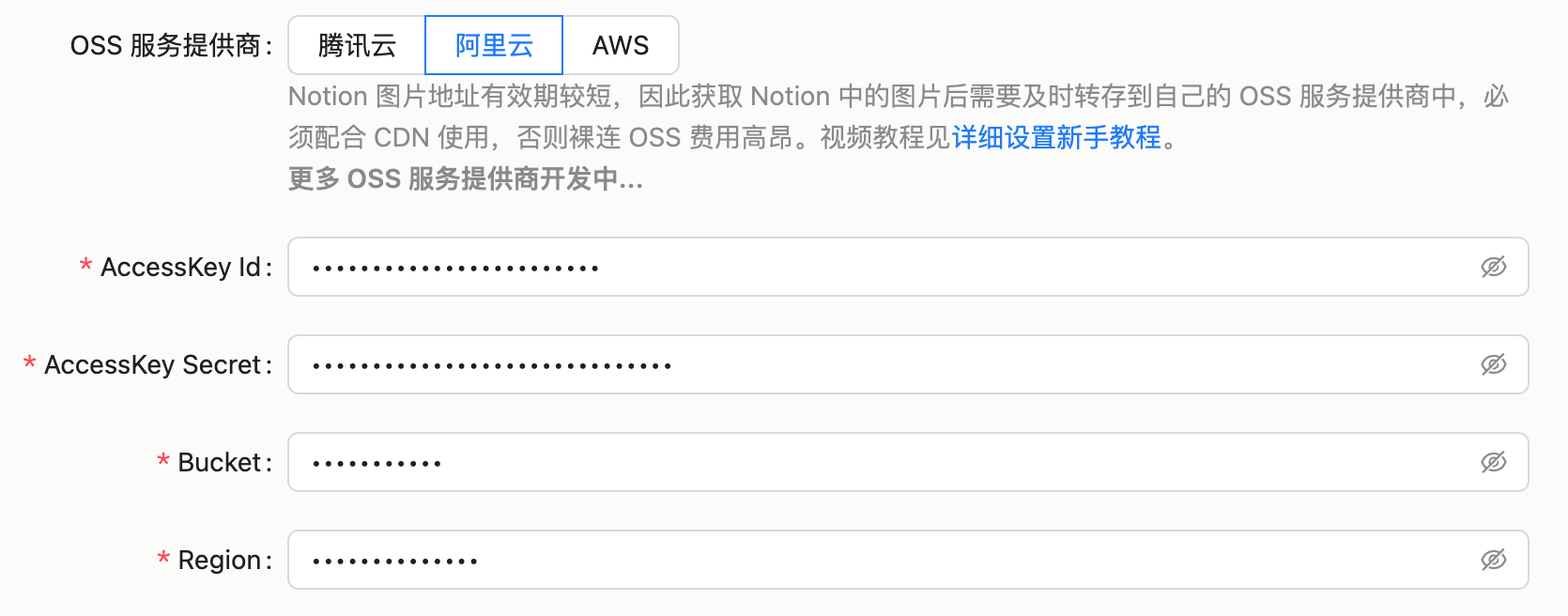
If the OSS is not configured, images or other resources will be ignored.
You can choose from three different OSS service providers and fill in your OSS information, which can be found in the here to obtain the steps. Enter the corresponding names:

Except for the first two names being different, the other names are the same. For example, the Key is called AccessKey ID in Alibaba Cloud, SecretId in Tencent Cloud, and Access Key in AWS. The Secret is called AccessKey Secret in Alibaba Cloud, SecretKey in Tencent Cloud, and Secret Access Key in AWS.
CDN Address Configuration
If the CDN path is not configured, images or other resources will be ignored.
Set the CDN address here. After uploading Notion images to the OSS service, Notion Flow will use this address to concatenate the complete image address and then write the address into the Markdown. For example, my configuration is http://static.xheldon.cn.
Automatically Add lastUpdateTime
For articles, especially technical documentation, timely information about the last update is often important. Therefore, Notion Flow supports automatically adding the lastUpdateTime field. Simply open this toggle, and each time Notion Flow publishes a blog, it will automatically add the lastUpdateTime field to the Front Matter.
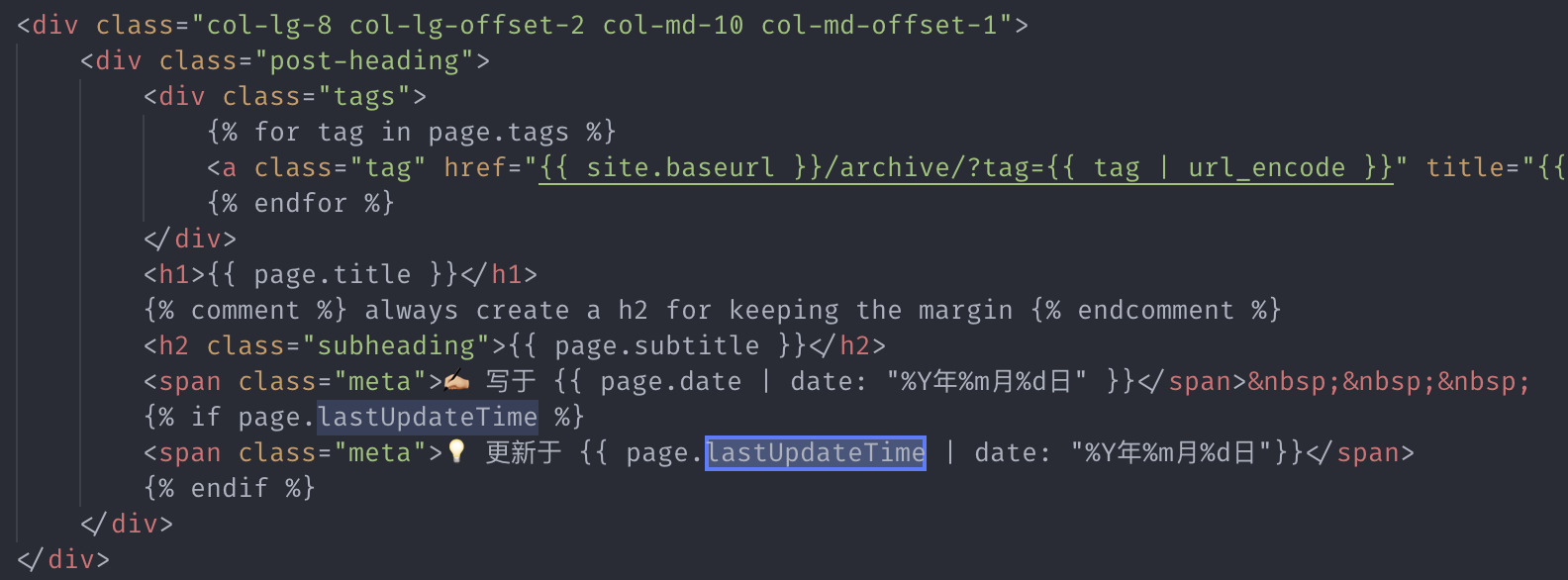
Then, you can use this field in your blog, as I do:

The result would look like this:

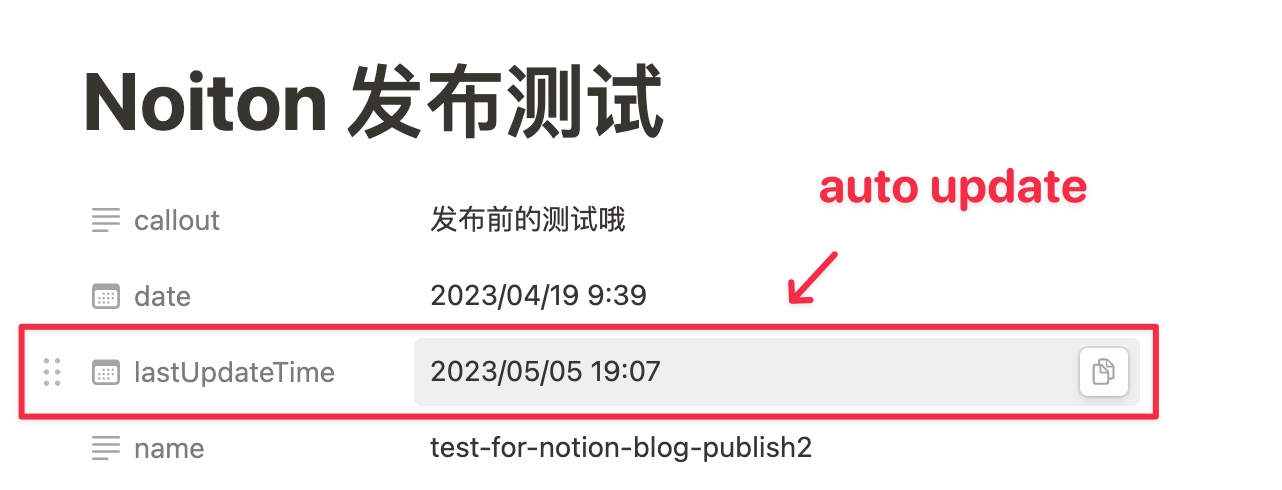
Automatically Update lastUpdateTime
You need to manually add the lastUpdateTime Properties field in the Notion Pages and the Notion plugin requires read-write permissions.

After using Notion Flow to publish a Notion article to a blog, you may want to know if and when the article was published when viewing that page in Notion at a later time. Therefore, this option will update the lastUpdateTime field of that page using the Notion API after the blog is successfully published.
Other Front Matter Fields
Notion Pages' Property settings are used to configure Front Matter related to the page, such as name, date, tags, etc. The Front Matter configuration here is used to configure fixed Front Matter that does not change.
When writing a blog, you may need to set some fixed Front Matter fields, such as layout: post. Therefore, Notion Flow supports configuring fixed Front Matter fields here, which will be automatically added to the Front Matter each time a blog is published.
Front Matter is comma separated, and spaces before and after commas and colons are ignored, such as layout: post, title: My article title.
Front Matter Fields for Header Images
If you open this option, the header image set in the Notion Pages will be added to the Front Matter. The field set here is the name of the header image field in the Front Matter. For example, my header image field is header-img, and after publishing the blog it will be header-img: xxx (where xxx is the header image address uploaded to OSS).
Note that leaving this input blank means that the header image feature is not used, and the Notion Pages' set header image will be ignored when publishing.