Preface
What is Notion Flow?
Notion Flow is a browser extension suitable for browsers based on the Chromium project, like Chrome and Edge.
What problem does Notion Flow solve?
The goal in building the Notion Flow extension is to simplify the blogging process based on Github.
Typically, if your blogging system is built on Github, such as Jekyll, Vitepress, Hexo, etc., each time you want to write a blog post, you need to follow these steps:
- Open a text editor like VSCode on your desktop.
- Open the blog project directory.
- Create a new Markdown file in the corresponding blog directory (e.g., the
_postdirectory for Jekyll) to start writing. - After finishing the writing, use Git commands or related clients to Push to the Github repository.
Once done, your blog will be updated. During this process, you have to manually handle links, Front Matter, image references, Markdown format, and so on, which can be quite cumbersome.
However, Notion is a great product that solves the difficulties in the article creation process. It is built with Electron and is available on both desktop (Windows, Mac, Linux) and mobile (Android, iOS) platforms, allowing you to create content anytime, anywhere.
Therefore, I combined these two processes and built the Notion Flow browser extension.
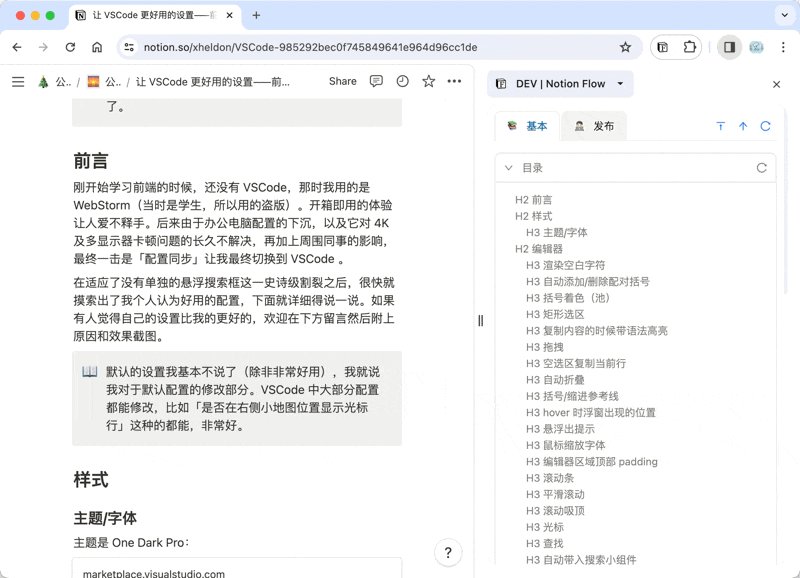
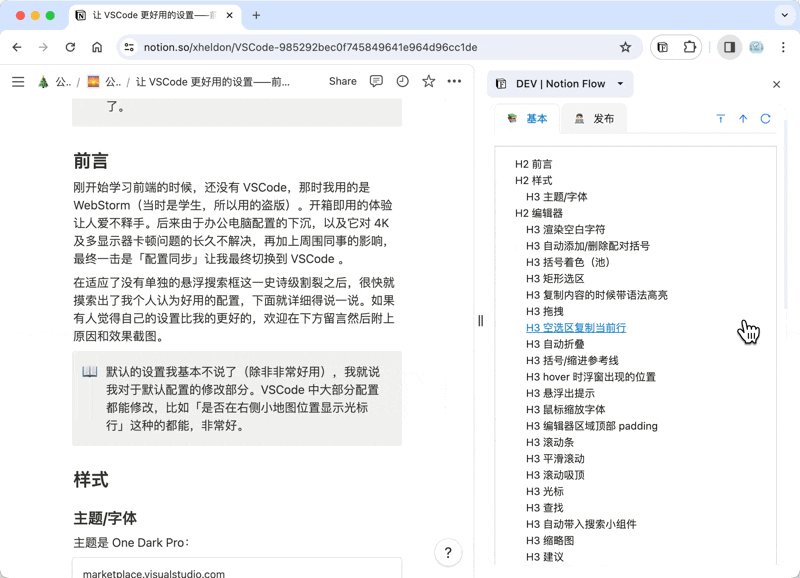
Notion Flow, as the name suggests, is a product built around Notion, allowing your Notion content to 'flow' into your Github repository. Some basic functions of the plugin will help you improve your writing efficiency in Notion, such as displaying page hierarchical titles and jumping to the top of the page. Its publishing feature, after some simple, one-time configurations, enables you to sync your Notion content to a specified directory in your Github repository in Markdown format with just one click, without manual handling of image references, Markdown format, etc., as Notion Flow magically takes care of it all! Moreover, for advanced users, it even supports converting Notion's non-standard Markdown blocks, like Bookmark or Callout, into your custom formats; you just need to write the conversion functions yourself!
You cannot directly use image URLs uploaded to Notion in your blog (Notion doesn't allow this behavior, and images uploaded to Notion have an expiration time), meaning you cannot use Notion as an image hosting service. Therefore, this plugin first uploads images from Notion to an OSS service; you need to provide the OSS address and set up the image upload path. To send files to Github, you need to provide a Github Personal Token and set the upload file path; it supports wildcards and only needs to be set once!
Besides, Notion Flow also supports more customized processing of your Notion content, such as the AI feature under development, which uses the OpenAI API as an alternative to the costly Notion AI; it also offers more advanced plugin functions, allowing you to be part of the 'flowing' process of Notion content, and more.
How to Install?
This extension is available for Chrome version 114 and higher; the minimum version for Edge, supporting the SidePanel interface, is unclear, so it is recommended to update your browser to the latest version.
Currently, the extension is available in the Chrome and Edge stores, and you can find them here:
How to Use?
Enable
The plugin is designed to be used only on Notion pages (*.notion.site and www.notion.so) and will be disabled on other pages.
On a Notion page, click the plugin icon to enable the plugin. You can see the plugin’s user interface in the sidebar.

Settings
After installing the plugin, the plugin settings page will automatically open (you can also open this page later by right-clicking on the plugin icon in the upper right corner of the browser and selecting 'Options'). All plugin settings are done here.
Support My Development Work!
If you find Notion Flow helpful, please consider supporting my development work; any amount is greatly appreciated!
Paypal: Send me Money
Wechat:

Alipay:
